DEFINE
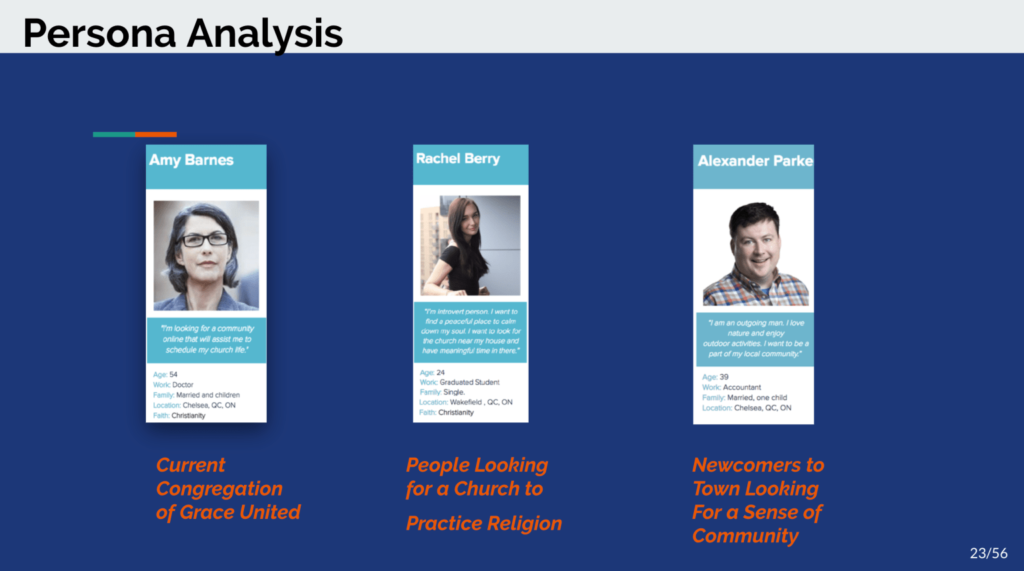
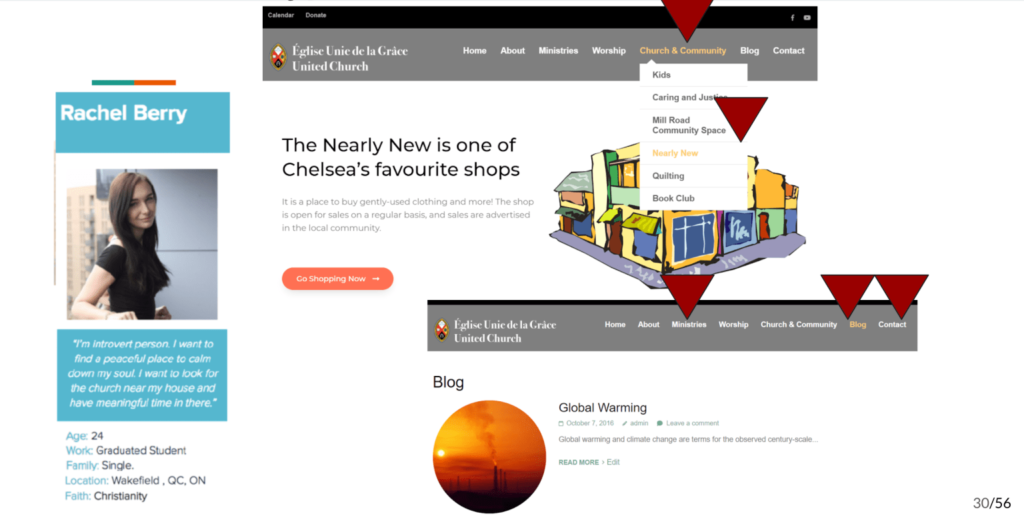
First, we communicated with our clients to understand their needs. We kept video meeting or phone meeting with our customers every Wednesday. At the beginning of the project, we made personas according to the main people who came to the church.
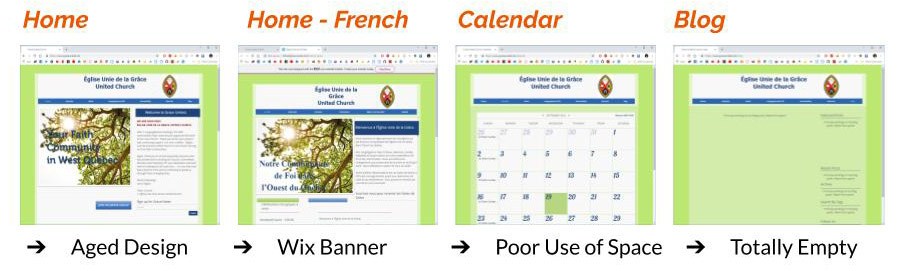
Through communication and research of the church’s original website, we found the problems of the website:
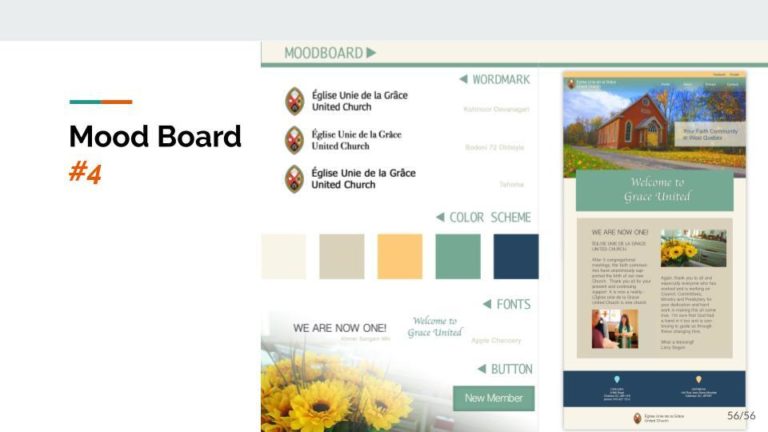
1. The overall design style is too old to meet the current trend of web design, also not enough to attract people to use the website.
- The website wants bilingual configuration, but the French part doesn’t work well on whole website.
- The calendar part of the church is a main part. Through this part, audience can understand the events held by the church, which is a window for communication with believers. However, the calendar part of the old website is almost blank.
- Blog page for publishing church news is empty.
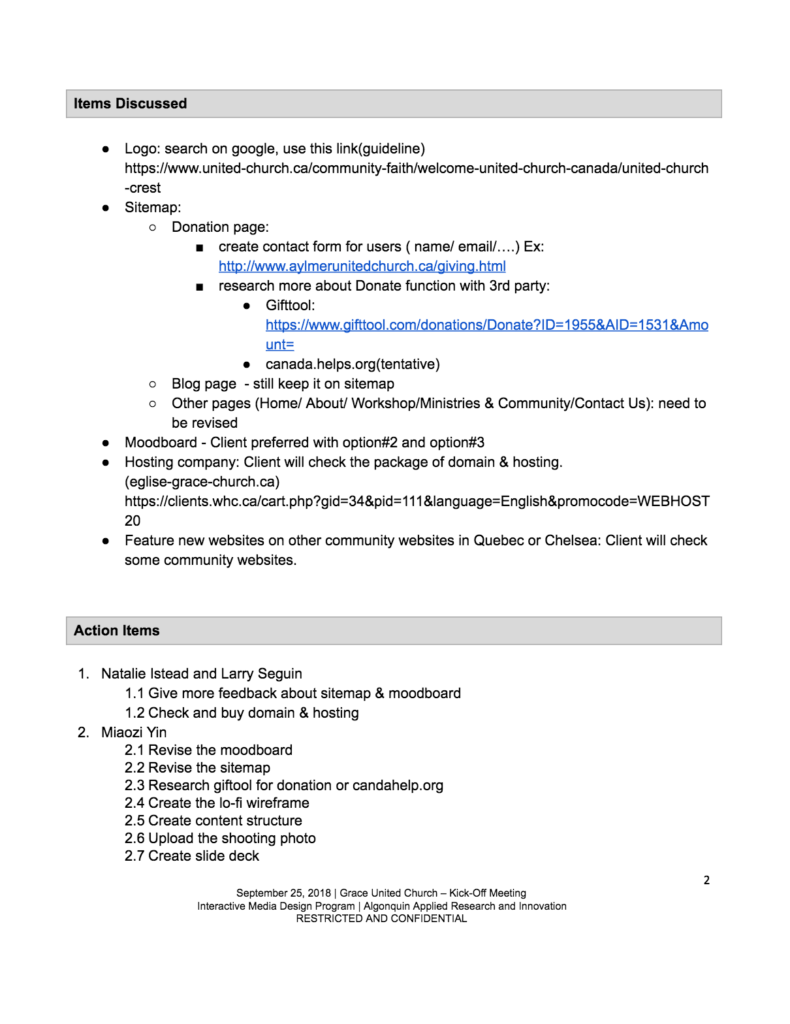
After each meeting with clients, we summarized the contents of the meeting into documents and sent them to clients. After they read it, they gave us feedback.
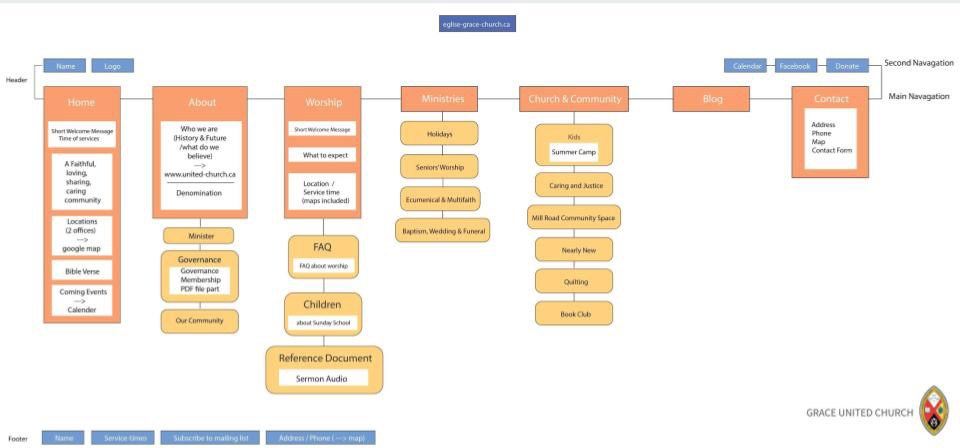
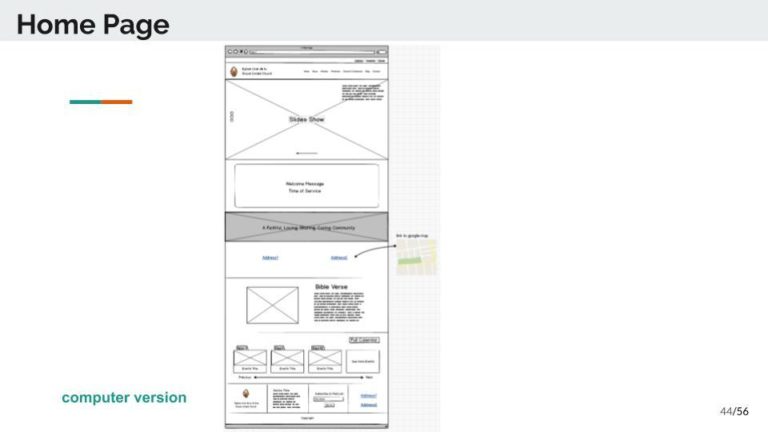
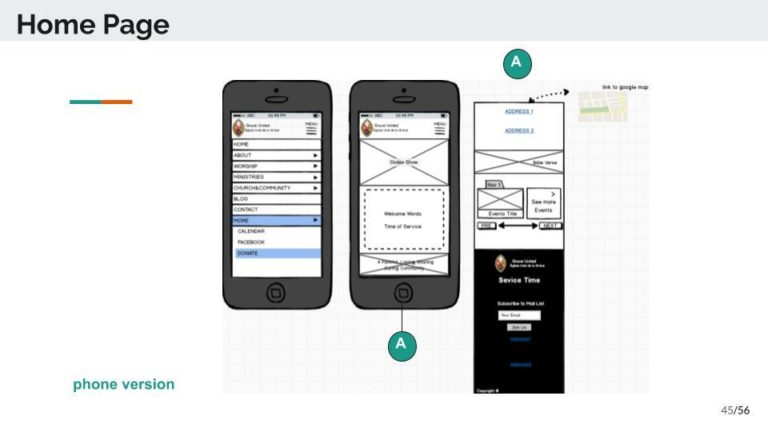
They also gave us basic information about the church and what they wanted the site to have. Based on all the information, I designed the sitemap of the website, including several pages and several menus.
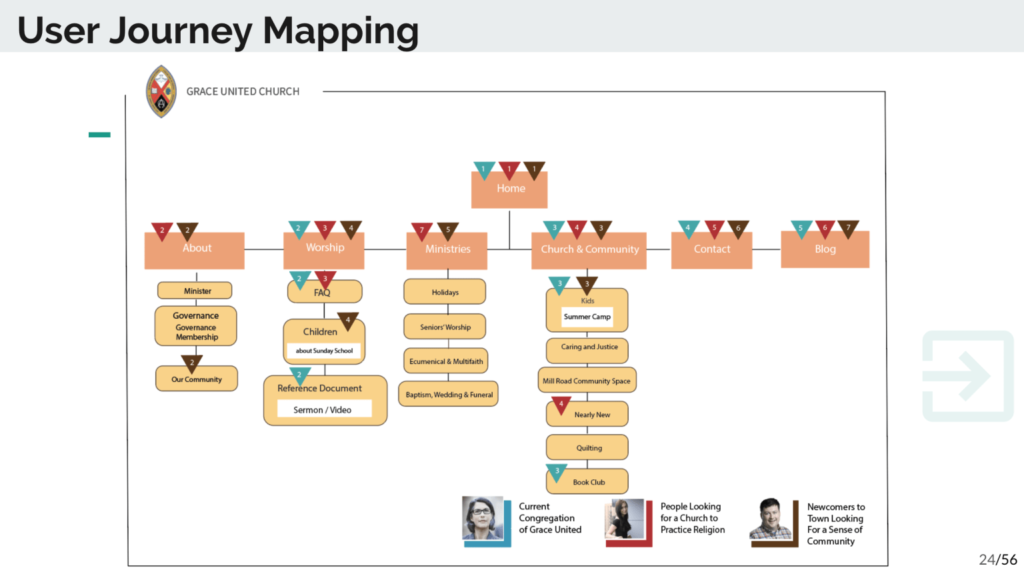
Next, we combine sitemap and persona to design which parts of the website every user will browse.